Color Theory Introduction
इस blog post में, मैं आपको colors और color theory के बारे में वह सब कुछ बताने जा रही हूं जो आपके designs के लिए best color palette choose करने में आपकी help करेगा। हां, Graphic design में color एक बहुत बड़ी भूमिका निभाते हैं क्योंकि हर color का एक विशेष meaning होता है | और यह अलग-अलग feelings को transmit करता है।
अगर आपने किसी भी UI design project को देखा है और सोचा है कि designer ने उन colors को क्यों चुना, तो मैं आपको explain करुँगी । उन्होंने Primary color को research करके चुना कि वे अपने design के साथ कौन-सी feeling transmit करना चाहते हैं। लेकिन उन्हें अपने design के लिए और भी colors choose करने की जरूरत होती है, और ये Colors color wheel theory का use करके चुने जाते हैं | क्योंकि सभी colors एक साथ अच्छे से work नहीं करते। इसलिये यह समझना जरूरी है कि colors एक-दूसरे के साथ कैसे interact करते हैं।

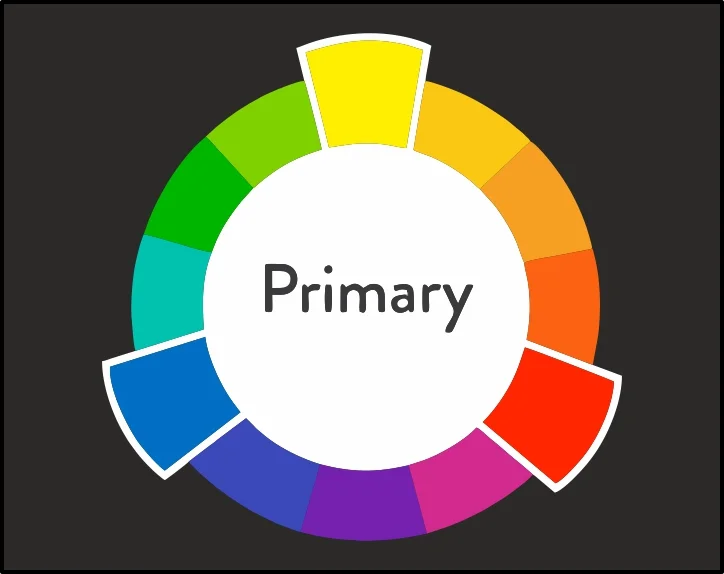
Primary Colors
Primary colors को मैं Prime Colors कहती हूं, क्योंकि आप दो colors को मिलाकर primary colors create नहीं कर सकते। Primary colors वे source हैं जिनसे बाकी colors बनाए जाते हैं। इसलिए आपको Primary colors को Parent Colors की तरह सोचना चाहिए।
तीन Primary Colors हैं:
- Red
- Yellow
- Blue

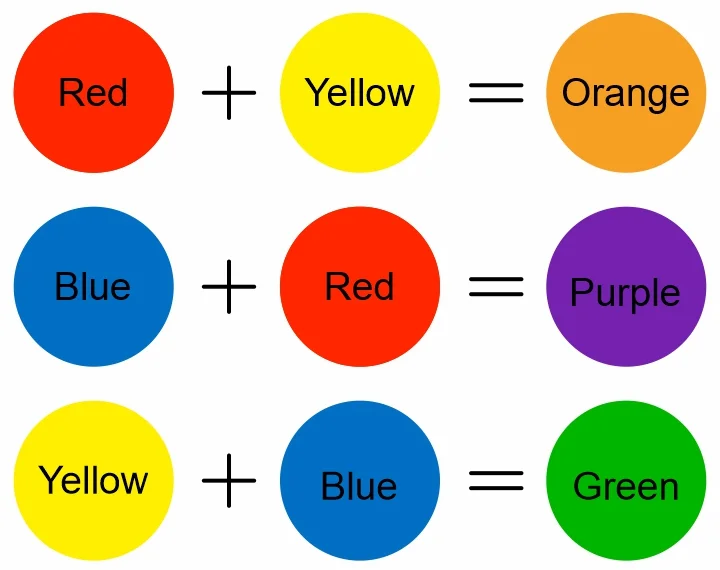
Secondary Colors
Secondary colors वे colors होते हैं जो दो primary colors को मिलाकर बनाए जाते हैं, जैसे red, yellow और blue। ध्यान देने वाली बात यह है कि secondary colors केवल प्रत्येक primary color की purest form से ही बन सकते हैं। इसे hue कहा जाता है, जिसके बारे में हम इस post में आगे जानेंगे। तीन secondary colors हैं: Orange, Purple और Green।
आप इन primary colors को मिलाकर ये तीन secondary colors create कर सकते हैं:
- Red + Yellow = Orange
- Blue + Red = Purple
- Yellow + Blue = Green

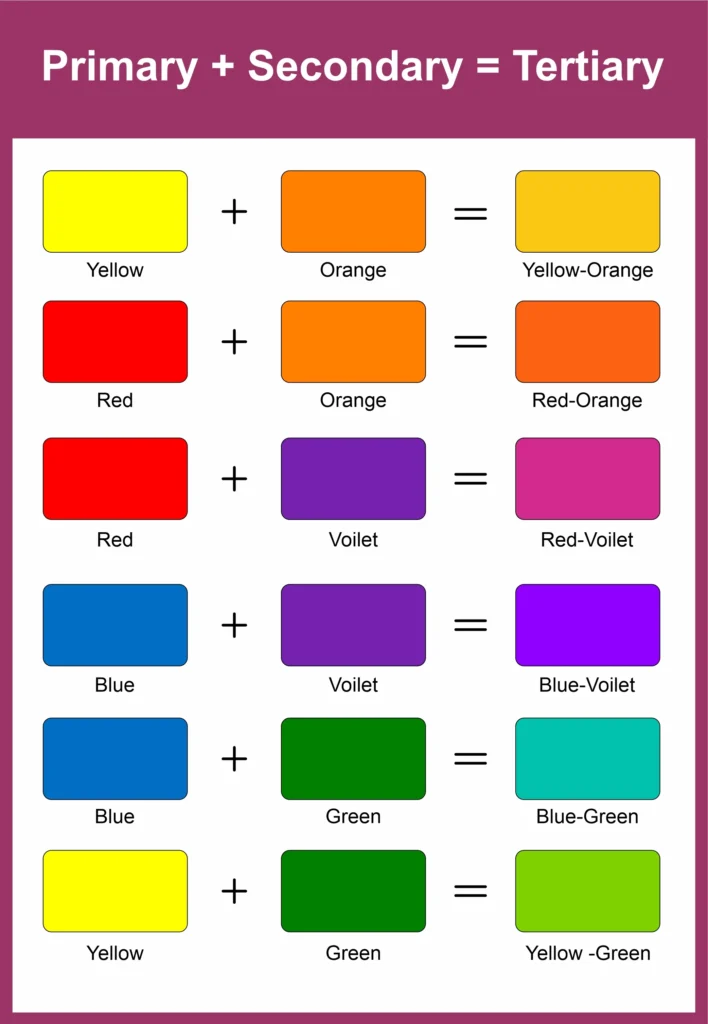
Tertiary Colors
Tertiary colors वे colors होते हैं जो एक primary color और एक secondary color को मिलाकर बनाए जाते हैं। लेकिन सभी primary colors को सभी secondary colors के साथ combine नहीं किया जा सकता। आपको ऐसे दो colors choose करने होंगे जो color wheel पर एक-दूसरे के पास हों, तभी आप एक Tertiary color प्राप्त कर सकते हैं।
यहां आप सभी छह Tertiary colors और उन्हें पाने का तरीका देख सकते हैं:
- Red + Purple = Red-Purple (Magenta)
- Red + Orange = Red Orange (Vermillion)
- Blue + Purple = Blue-Purple (Violet)
- Blue + Green = Blue-Green (Teal)
- Yellow + Orange = Yellow-Orange (Amber)
- Yellow + Green = Yellow-Green (Chartreuse)

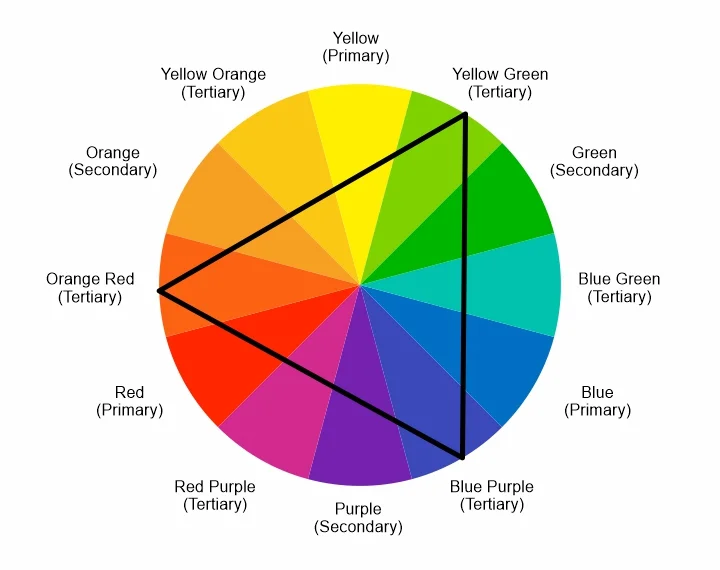
Color Wheel Explained
अगर आपने painting या art से जुड़ा कोई lesson पढ़ा है, तो आपने color wheel जरूर देखा होगा। इसे 1666 में Isaac Newton ने एक schematic तरीके से बनाया था ताकि अलग-अलग colors को सही तरीके से mix किया जा सके।
तो, color wheel क्या है?
Color wheel एक tool है जो आपको colors को appropriately combine करने में help करता है। यह primary, secondary और tertiary colors से बना एक circle होता है, जहां आप graphic तरीके से देख सकते हैं कि अलग-अलग colors एक-दूसरे के साथ कैसे interact करते हैं।

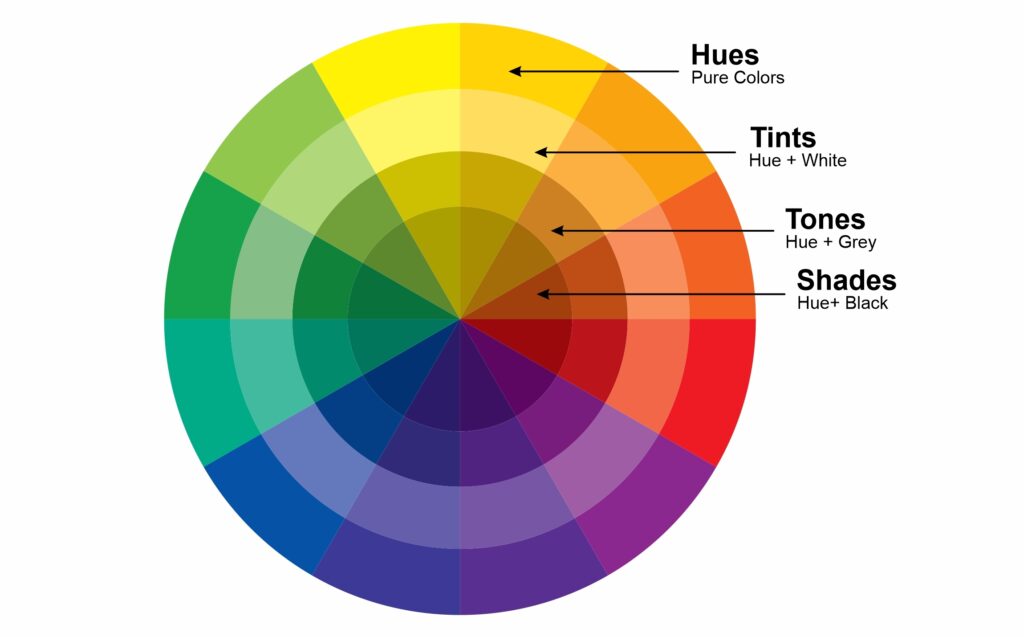
Hue
Hue का मतलब उन standard colors से है जो अपनी pure form में होती हैं और जिन्हें आप color spectrum पर देख सकते हैं। Primary और secondary colors में Hue होता है, लेकिन सभी colors में hue नहीं होता, जैसे white और black।
Shade
Shade उस color को कहते हैं जो किसी hue में black add करने से मिलता है।
Tint
Tint shade का उल्टा है। Tint वह color होता है जो किसी hue में white add करने से बनता है। हर color का एक range होता है shades और tints का।
Tone
Tone और saturation को अक्सर एक जैसा माना जाता है, लेकिन tone का use painting के लिए और saturation का use digital images के लिए किया जाता है। Tone या saturation वह color होता है जो किसी pure color (hue) को किसी भी neutral/grayscale color (white या black सहित) से mix करने पर बनता है। इस definition के अनुसार, सभी shades और tints को भी toned माना जाता है।
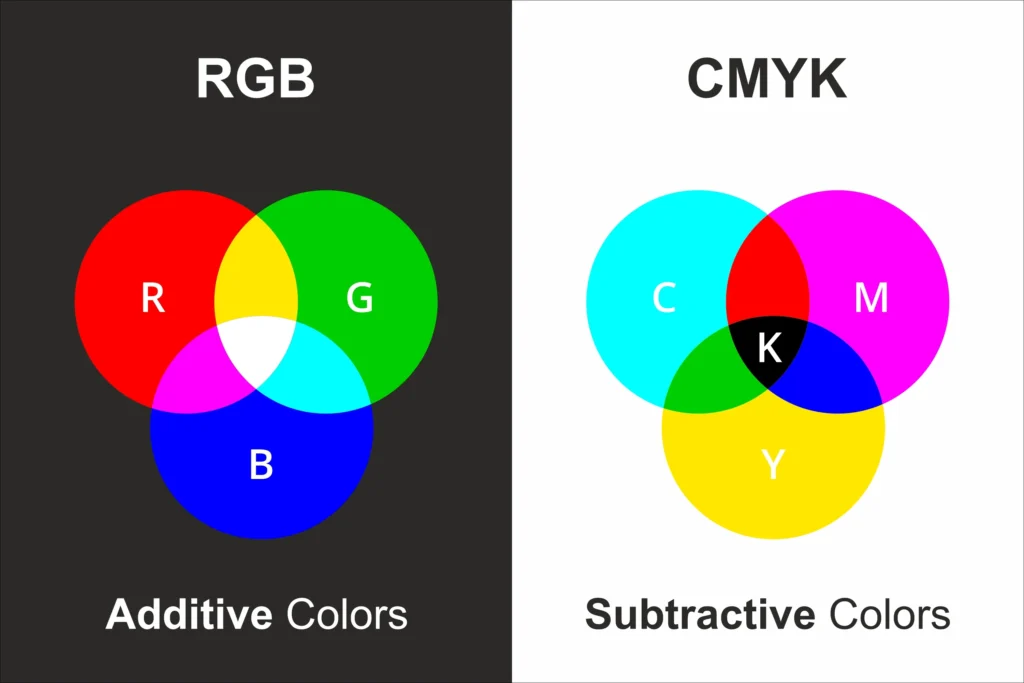
What Are Color models (CMYK RGB)
जब हमने primary, secondary, और tertiary colors और color wheel theory की definition समझ ली है, तो हमें यह समझना होगा कि colors की दो अलग-अलग natures होती हैं:
Subtractive Colors – ये light के जरिए produce होते हैं।
Additive Colors – ये tangible colors होते हैं।
इसीलिए आपने RGB और CMYK के बारे में सुना होगा। अब आइए इन दोनों color models को समझते हैं:
- RGB (Red, Green, Blue)
यह color model digital screens (जैसे मोबाइल, कंप्यूटर) में use होता है। RGB additive color model है, जहां colors को light sources से मिलाकर बनाया जाता है। - CMYK (Cyan, Magenta, Yellow, Key/Black)
यह color model printing purposes के लिए use किया जाता है। CMYK subtractive color model है, जहां colors को ink के जरिए बनाया जाता है।

RGB Color Model
RGB का मतलब Red, Green, और Blue होता है, और यह मुख्य रूप से electronic displays (जैसे computers और smartphones) में use किया जाता है। यह light waves के additive color model पर आधारित है।
RGB color model में तीन colors (R, G, और B) का scale 0 से 255 तक होता है।
अगर तीनों colors का value 255 हो, तो यह पूरी light को दर्शाता है, और color white होता है।
अगर तीनों colors का value 0 हो, तो यह light की कमी को दर्शाता है, और color black होता है।

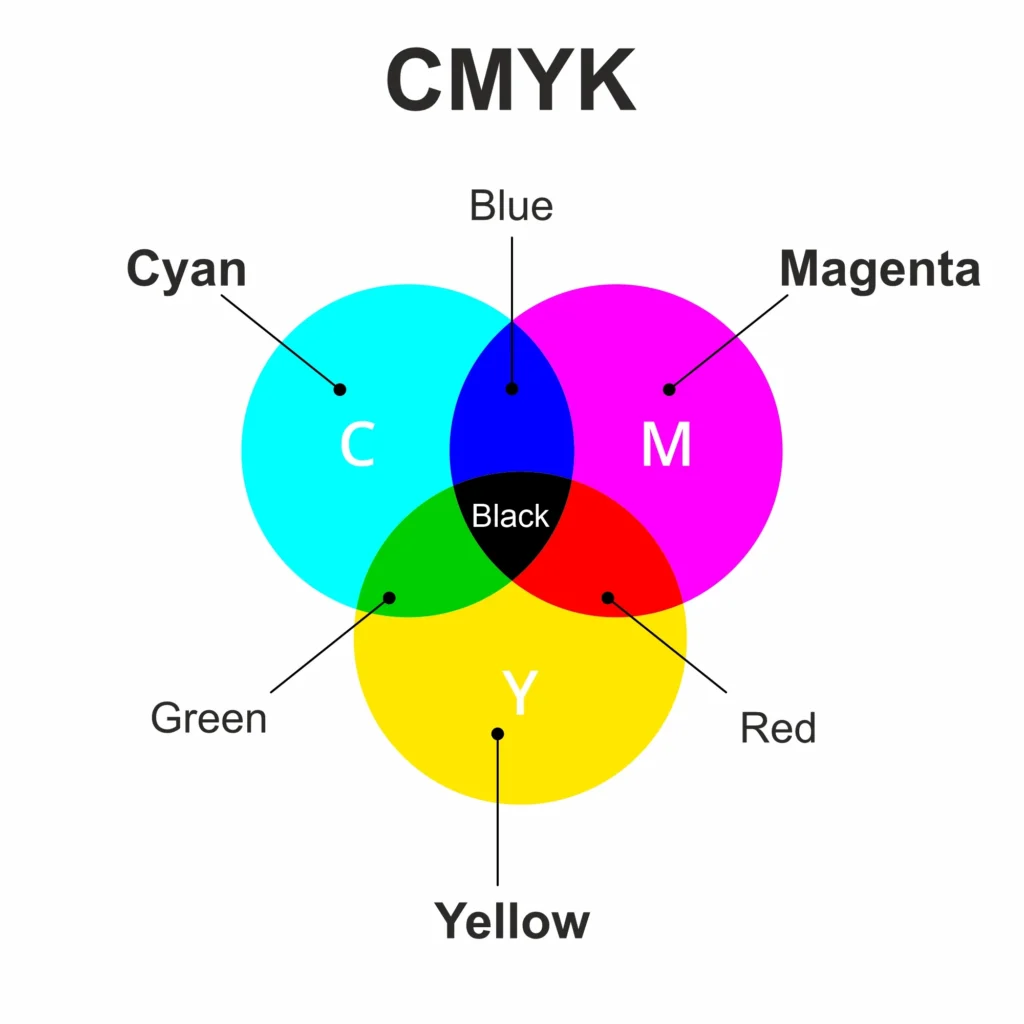
CMYK Color Model
CMYK का मतलब Cyan, Magenta, Yellow, और Key (Black) है। यह एक subtractive color model है, जिसका मतलब है कि colors light को subtract करके बनाए जाते हैं। यह model printing में use होता है, और इसी वजह से ये colors आपके printer की ink cartridge पर listed होते हैं।
CMYK model में हर color (C, M, Y, K) का scale 0 से 100 तक होता है।
अगर सभी colors का value 100 हो, तो इसका मतलब है कि आपने सारी light subtract कर दी, और color black होगा।
अगर सभी colors का value 0 हो, तो इसका मतलब है कि आपने light को subtract नहीं किया, और color white होगा।

Color Harmony
Color harmony एक orderly और pleasing arrangement होती है | colors की design में, जिससे users को result देखने पर ज्यादा pleased and calm महसूस होती है। क्योंकि सभी colors एक साथ अच्छे से काम नहीं करते, और जब आप harmony colors को mix नहीं करते, तो वह chaos और disgust का एहसास देते हैं।
इसलिए यह समझना बहुत जरूरी है कि colors एक-दूसरे के साथ कैसे काम करते हैं ताकि आपका design ज्यादा attractive बने। अब मैं आपको कुछ best color schemes दिखाउंगी, जो effectively work करती हैं।
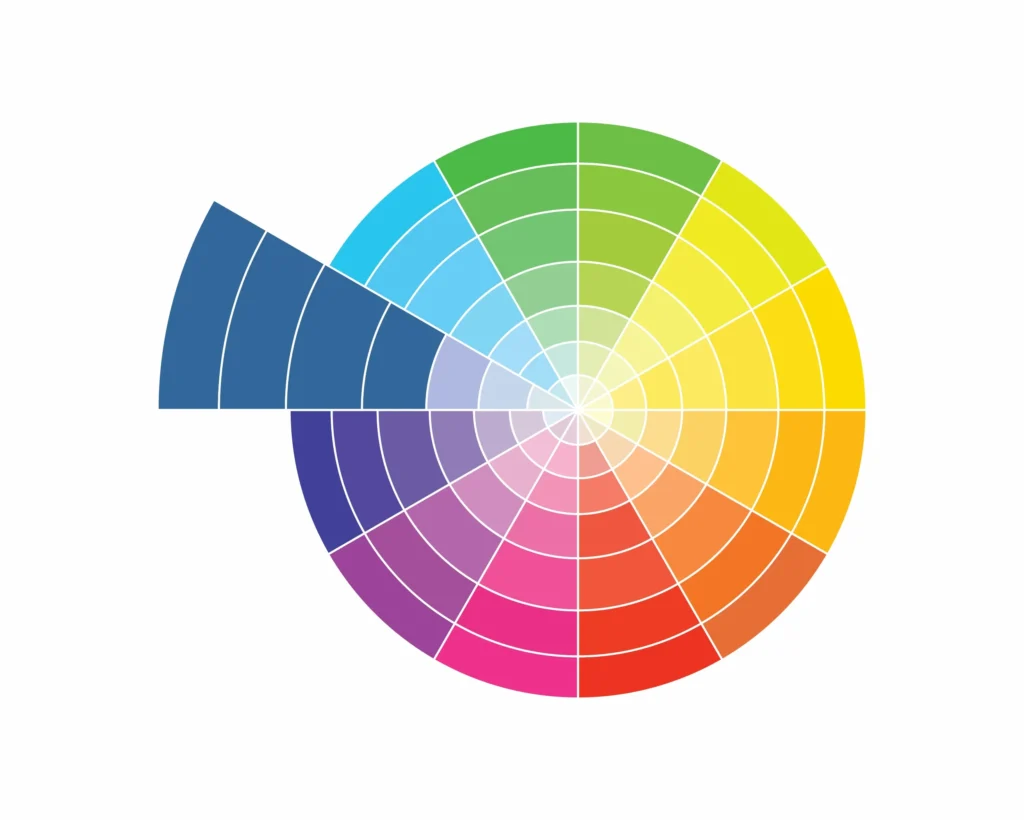
Monochromatic
पहली color scheme सबसे आसान है | क्योंकि इसमें आप एक ही color के अलग-अलग shades और tones को combine करते हैं, और आप कभी गलत नहीं हो सकते। जैसा कि नाम से पता चलता है, Monochromatic Scheme एक color के अलग-अलग shades को combine करके एक Attractive design बनाती है।

Analogous
Analogous harmony scheme उन colors पर आधारित होती है जो color wheel पर एक-दूसरे के पास होते हैं। यह color scheme तब use की जाती है जब आपके design को contrast की जरूरत नहीं होती, और यह अक्सर web design और banners backgrounds में इस्तेमाल होती है।

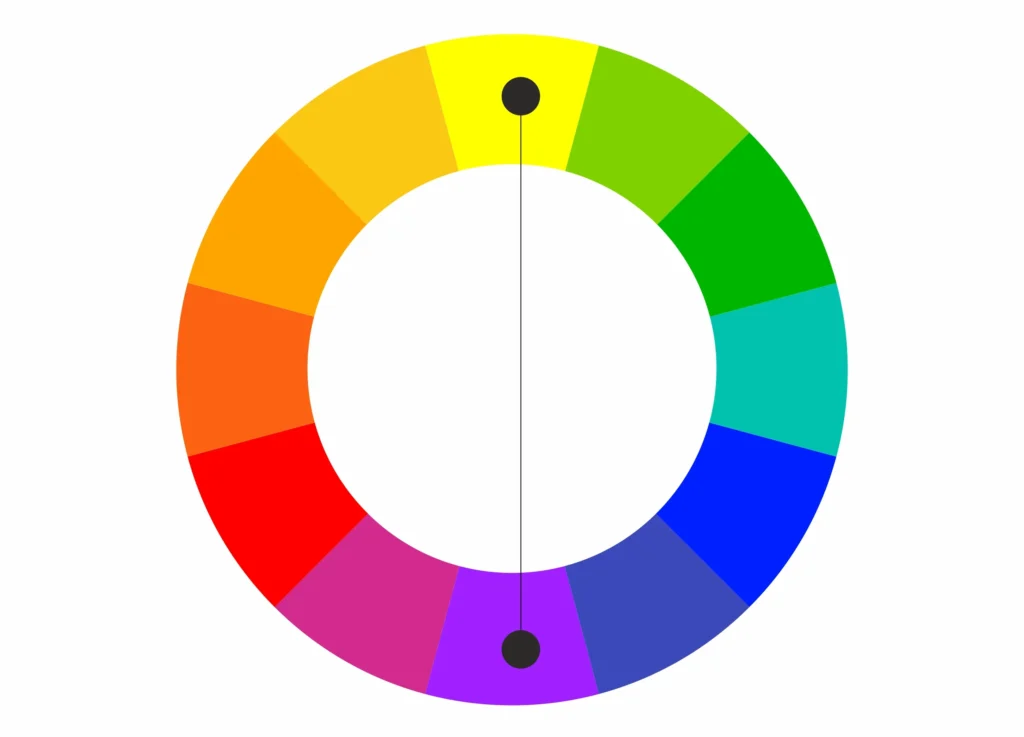
Complementary
Complementary color scheme बनाने के लिए, आपको colors को एक-दूसरे के सामने रखने की जरूरत होती है। यह color scheme high contrast effect पैदा करने के लिए use की जाती है, जो analogous और monochromatic schemes के opposite होता है।

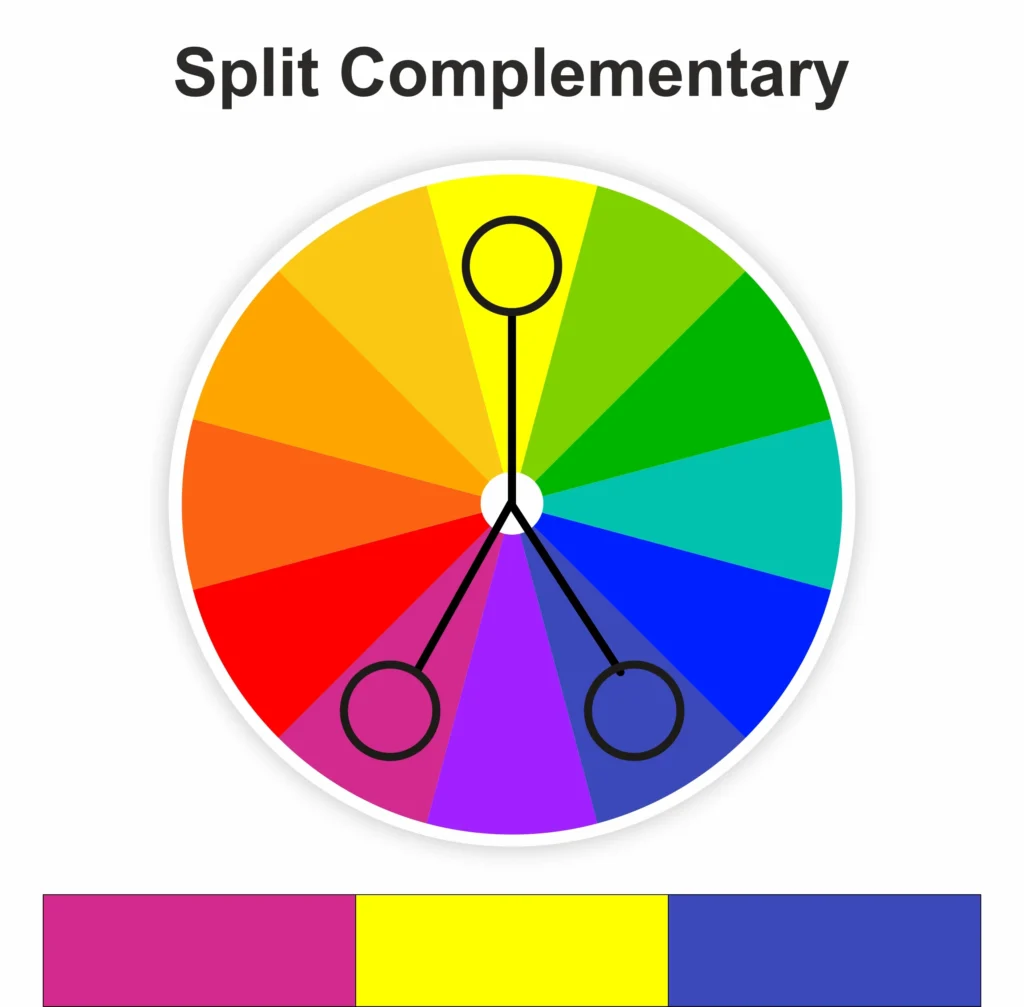
Split-Complementary
Split-Complementary color scheme भी आपके design में contrast feeling पैदा करने के लिए इuse की जाती है, लेकिन इसमें complementary के मुकाबले तीन colors का use किया जाता है। इस scheme में आपको एक color choose करना होता है, और फिर उसके opposite color के पास वाले दो colors को चुनना होता है। Split-complementary color scheme आपको design में अधिक colors use करने की अनुमति देती है और एक हल्का contrast पैदा करती है।

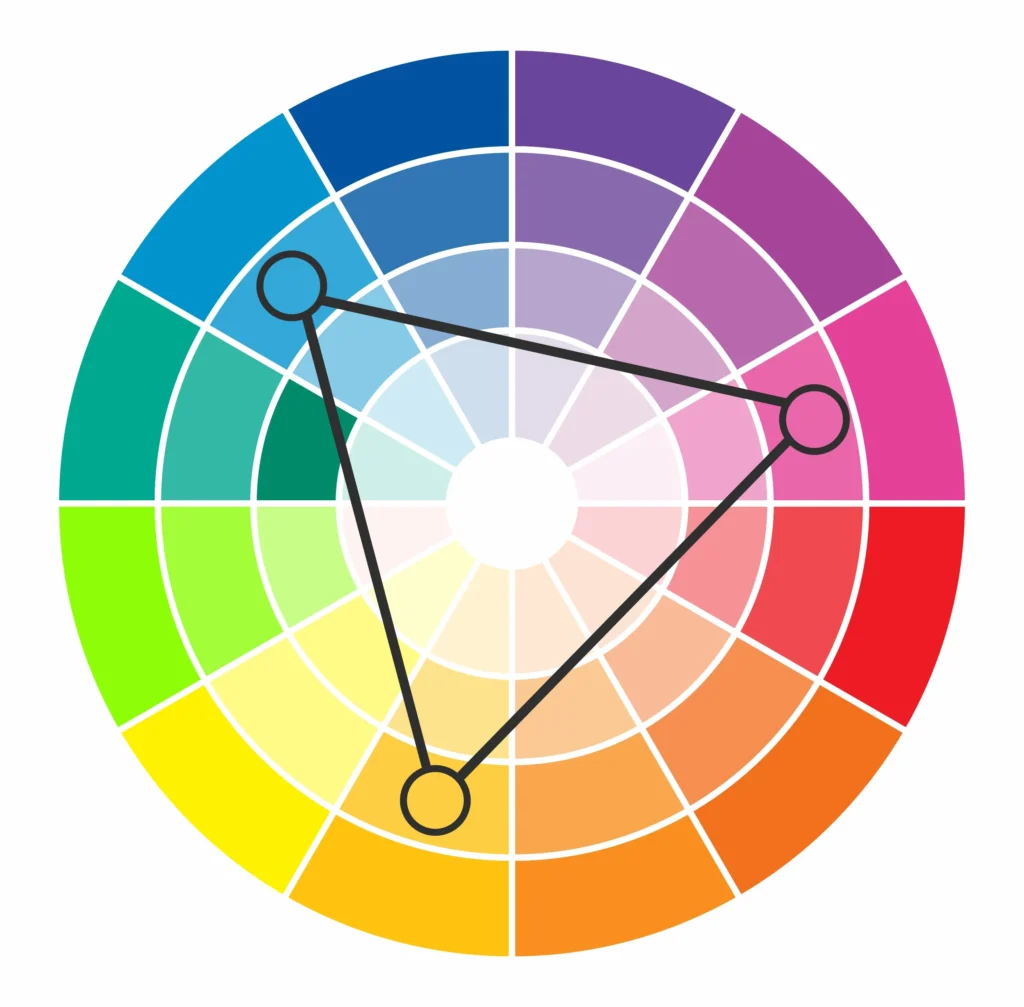
Triadic
Triadic color scheme में हम तीन colors का use करते हैं, जो color wheel पर एक-दूसरे से समान दूरी पर होते हैं। जब आप इस color scheme का use करते हैं, तो यह जरूरी है कि एक color को dominant बनाया जाए और बाकी दो को accents के रूप में use किया जाए ताकि balance बना रहे। यह color scheme तब use की जाती है जब आपके design को अधिक colors की जरूरत होती है।

Tetradic/Double-Complementary
Tetradic या double-complementary color scheme सबसे complex color scheme होती है, क्योंकि इसमें चार colors का use किया जाता है, जो color wheel पर complementary pairs होते हैं। इस color scheme का use करना hard होता है क्योंकि इन चार colors को balance करना difficult होता है। लेकिन, अगर आप इस scheme को harmonize कर सकते हैं, तो result बहुत beautiful होते हैं और आपका design बहुत professional लगता है।

Color Meaning
अब जब हम जानते हैं कि colors कैसे बनते हैं और उन्हें सही तरीके से कैसे combine किया जाए, तो हम हर color के meaning के बारे में बात कर सकते हैं, जिससे आपको यह समझने में help मिलेगी कि कौन सा color आपके graphic design project के ideas को बेहतर तरीके से express करेगा। तो चलिए शुरू करते हैं!
Yellow Color Meaning
Yellow आशा और आशावाद को व्यक्त करता है और इसकी चमक के कारण यह ग्राहक का ध्यान आकर्षित करने के लिए perfect होता है। Yellow creativity और energy को भी उत्तेजित करता है।

इसका उपयोग positivity, light, warmth, creativity, और motivation को व्यक्त करने के लिए किया जाता है।
Orange Color Meaning
Orange, red और yellow का मिश्रण है, जो yellow की चमक और खुशी को red की ऊर्जा और साहस के साथ मिलाता है। इस combination के कारण orange color जीवन से भरपूर होता है और बहुत excitement को व्यक्त करता है।

यह color vitality, fun, playfulness, exuberance, और youthfulness को व्यक्त करता है।
Red Color Meaning
Red एक बहुत ही खास color है क्योंकि यह एक भावुक एहसास और visceral response को व्यक्त करता है। यह color आपके heart rate और breathing को बढ़ा देता है।

Red aggression, energy, provocativeness, passion, और power को व्यक्त करता है।
Purple Color Meaning
Purple color एक बहुत ही sophisticated color है जो elegance को व्यक्त करता है और इतिहास में इसे राजशाही का प्रतीक माना जाता है।

Purple royalty, sophistication, nostalgia, mystery, और spirituality को व्यक्त करता है।
Pink Color Meaning
Pink एक बहुत ही स्नेहपूर्ण color है जो sensitive feelings को व्यक्त करने के लिए इस्तेमाल किया जाता है और इसे अक्सर beauty से जोड़ा जाता है।

Pink tenderness, sensitivity, friendship, beauty, और compassion को व्यक्त करता है।
Blue Color Meaning
Blue colors का राजा है क्योंकि यह अपनी लोकप्रियता के कारण बहुत से brands अपने brand colors के रूप में इसका उपयोग करते हैं। Blue को अक्सर Sky और Ocean से जोड़ा जाता है और यह brand creation और identity में बहुत लोकप्रिय है।

Blue trustworthiness, dependability, security, integrity, और calmness को व्यक्त करता है।
Green Color Meaning
Green का use अक्सर calm, freshness, और health को व्यक्त करने के लिए किया जाता है, यही कारण है कि कई health और natural products अपने brand identity के लिए green का use करते हैं।

Green wealth, health, serenity, prestige, और abundance को व्यक्त करता है।
Brown Color Meaning
Brown एक बहुत लोकप्रिय color नहीं है क्योंकि इसे गंदगी से जोड़ा जा सकता है, लेकिन यह सही नहीं है। Brown strength और durability को व्यक्त करता है और इसे अक्सर पृथ्वी से जोड़ा जाता है।

Brown earthiness, nature, simplicity, durability, और rustic को व्यक्त करता है।
Black Color Meaning
Black भी brand के लिए एक बहुत लोकप्रिय color है, खासकर clothing brands के लिए, क्योंकि black color classic sophistication और simplicity को व्यक्त करता है और इसे अक्सर luxury को promote करने के लिए इस्तेमाल किया जाता है।

Black prestige, value, timelessness, sophistication, और formality को व्यक्त करता है।
White Color Meaning
White एक बहुत ही लोकप्रिय color है जो medical, bridal, और laundry industries के Brand identity के लिए इस्तेमाल किया जाता है क्योंकि यह purity और cleanliness को व्यक्त करता है।

White purity, noble, clean, soft, और fresh को व्यक्त करता है।
Gold Color Meaning
Gold, जैसे black color, prestige और luxury का प्रतीक होता है, और यही कारण है कि कई luxury brands अपने ब्रांड पहचान के लिए gold का उपयोग करते हैं। इसे आमतौर पर राजशाही और refinement से जोड़ा जाता है।
Gold elegance, affluence, quality, elite, और idealistic को व्यक्त करता है।
Gray Color Meaning
Gray और silver colors का use different industries में किया जाता है क्योंकि ये color balance से लेकर simplicity, cold temperatures, innovation, और science को व्यक्त करते हैं।

Gray scientific, balance, calm, mature, और cold को व्यक्त करता है।
Conclusion
आशा है कि आपको यह post useful लगी होगी और आपने Graphic design में color theory का use कैसे करना है, यह सीखा होगा और क्यों यह इतना important है कि different colors के आपसी संबंध को समझकर beautiful और harmonious color combinations बनाए जाएं। यदि आप color theory या graphic design के बारे में और जानना चाहते हैं, तो आप इन posts में interest ले सकते हैं।
The information in this article has been sourced from zekagraphic.com for educational and informational purposes only. All rights remain with the original content creators. If you are the owner of this content and wish for this article to be removed, please feel free to contact me at info@kiyascorner.in. I will take immediate action to address your request.





Pingback: 15 Awesome Fuchsia Pink Pairings for Eye-Catching Designs